今天來學學Vue裡面的判別式v-if 跟v-show
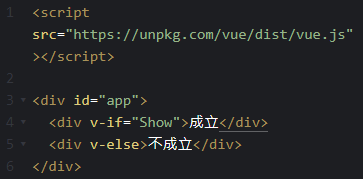
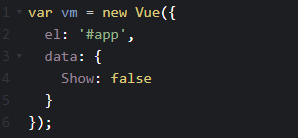
1. v - if

在這裡我們將條件設定為Show而下方判斷false時將會顯示不成立,相反的則會顯示成立,如果沒有設v-else就不會顯示出來
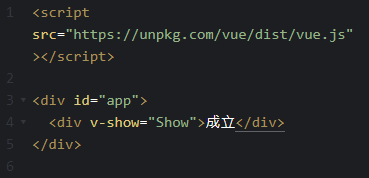
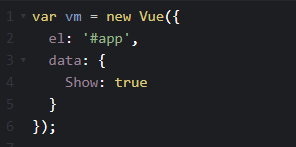
2. v-show

差異
v-if 跟 v-show的效果差不多相同
if是有條件的渲染,而show是無條件的渲染,可視情況是否有else的需求
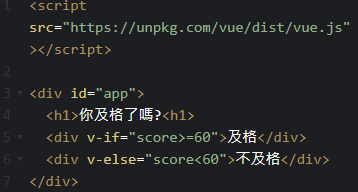
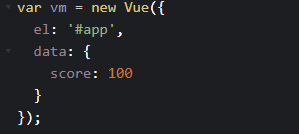
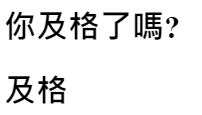
最後來做個分數是否及格實例,當我的score只要>=60則顯示及格,反之不及格,並將判斷顯示在螢幕上


今天看完if跟show的差別,明天將會學習資料單向綁定的部分
參考資料https://www.youtube.com/watch?v=8O3teHziU_E
